các bạn đang long dong trên internet, các bạn bỗng nhận thấy một website của người nào đó đang sử dụng font chữ siêu đẹp, bắt mắt và ấn tượng, bạn vẫn muốn ngay chớp nhoáng được sử dụng font chữ đó mang lại website của riêng mình? tuy vậy bạn lần chần font chữ đó tên gì, form size font là bao nhiêu…
Vậy làm sao để bạn cũng có thể biết font chữ của websitemột cách đơn giản và dễ dàng nhất mà không cần trải qua HTML đầy phức tạp? Hãy thuộc nhau khám phá nhé!
1.Vai trò của phông chữ so với website

Font hình ảnh có vai trò quan trọng đặc biệt trên website
Để tạo cho một trang web thu hút người tiêu dùng truy cập điều đầu tiên cần phải lưu ý là đề xuất hình hình ảnh và phông chữ thật đẹp do đó đó là gương mặt đại diện cho website. Nó tác động rất lớn tới việc người dùng có đưa ra quyết định lựa lựa chọn truy cập, sử dụng website của người sử dụng hay không.
Bạn đang xem: Cách dùng what font is
Chính chính vì như thế việc sàng lọc Font chữ để hiển thị trên website là một trong việc làmrất đặc trưng và bắt buộc thiết, nếu quăng quật qua vấn đề này thì website của khách hàng rất tốt bị lỗi phông chữ. Điều này tác động rất bự đến buổi giao lưu của trang web.
Để khắc phục triệu chứng trên đầu tiên bạn bắt buộc biết laptop bạn cơ bản có số đông font chữ nào với cần lưu ý điều gì khi gửi vào website chúng ta thiết kế.
2. để ý khi áp dụng font chữ bên trên website
Khi lựa chọn font chữ chủ yếu cho website chúng ta có thể sử dụng font text riêng của mình bằng cách chèn font chữ kia vào trong mã mối cung cấp của website.
Sau kia hãy nhớ điều chỉnh lại những thuộc tính của phông chữ như: kích cỡ chữ cân xứng đễ đễ đọc, màu chữ cho hợp lí không thừa lòe loẹt, phải bao gồm độ tương phản với màu nền trang web để dễ đọc và không thực sự chói mắt, phông chữ phải phù hợp với câu chữ website…
Các phông chữ cơ bản, thịnh hành trong máy tính mà bạn có thể áp dụng cho website nhưng mình xây cất đó chính là:
- Arial
- Helvetica
- Verdana
- Tahoma
- Palatino
- Time New Roman
- Georgia
Đó là hồ hết font chữ có sẳn trong máy vi tính giúp bạn tiện lợi áp dụng vào website để website có thể chuyển động nhanh giường nhất.
Tuy nhiên với những font chữ mình muốn mà laptop bạn không có nhưng nó lại mở ra trên một trang web của một fan khác.
Vậy làm thế nào để chúng ta cũng có thể nhận biết và sở hữu được font chữ ấy cho trang web của mình. What Font chính là lời giải đáp tuyệt vời nhất cho thắc mắccủa bạn.
Xem thêm: Cấu Trúc In Order To Là Gì? Cách Dùng Của In Order To Trong Tiếng Anh
3. What font – Cách đơn giản dễ dàng nhất để biết Font chữ website vẫn sử dụng
Extension What phông - Phần không ngừng mở rộng của font chữ chúng ta có thể sử dụng mang đến trình chăm sóc Chrome, được cách tân và phát triển bởi chengyinliu.com. Để rất có thể nhận biết font chữ của website thông qua Extension What Font bạn phải thực hiện công việc sau:
Đầu tiên, chúng ta tải và setup Extension tương xứng với trình phê chuẩn mà trang bị đang sử dụng (Chorme, safari)

What Font khiến cho bạn nhận diện font website sẽ sử dụng
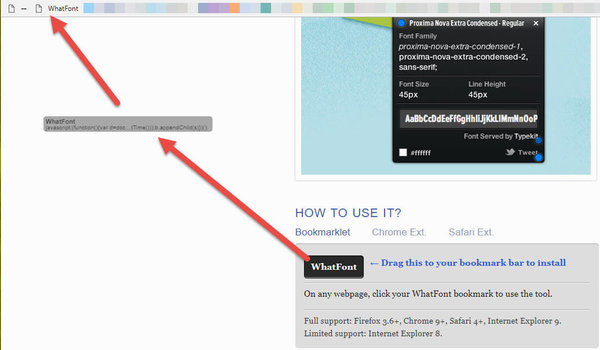
Nếu các bạn dùng trình cẩn thận khác thì hoàn toàn có thể Bookmark bằng cách truy cập vào website chủ yếu theo đường dẫn: http://www.chengyinliu.com/whatfont.html
Tiếp tục lựa chọn Bookmarklet. Tiếp đến hãy nhấp kéo chữ WhatFont lên thanh Bookmark của trình duyệt.
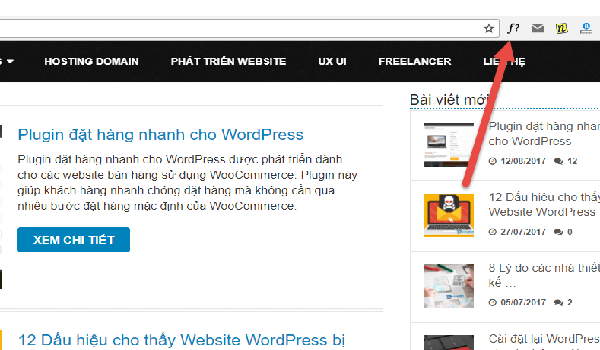
Sau khi setup hoàn tất hình tượng của What phông sẽ xuất hiện trên trình thông qua của của bạn.
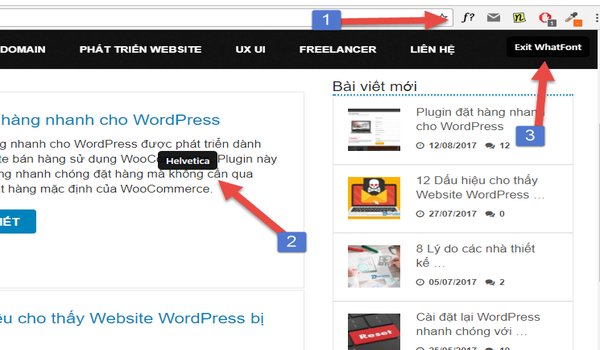
Bạn hãy tìm về một website bất cứ mà chúng ta cho là tất cả font chữ khác biệt và tuyệt vời mà bạn dạng thân bản thân thích. Sau đó chỉ cần nhấp icon What fonts trên trình trông nom và dịch chuyển chuột đến chữ bạn có nhu cầu biết. Các bạn sẽ biết được mọi thông tin về font chữ mà mình muốn biết.

Click vào icon What Font
Sau khi có những thông tin cần thiết về phông chữ chúng ta nhấp vào Exit Whatfont để thoát ra khỏi Extension What phông nhé!

Nhận biết font chữ
Ngoài câu hỏi đưa chuột xem font chữ thì chúng ta còn có thể nhấp nhiều lần vào bất kể đoạn văn phiên bản nào trên những trang web để xem cụ thể về các thuộc tính mà lại font chữ đó vẫn sử dụng.
Extension bộc lộ rất chi tiết về các thuộc tính CSS cơ mà font chữ của website đang thực hiện trong từng đoạn văn bản. Trên bất kỳ website nào các bạn điều có thể sử dụng What font để tìm hiểu thông tin về fonts chữ nhưng mà website đang sử dụng.
Với hồ hết tính năng tuyệt đối hoàn hảo mà What Font sở hữu lại, bạn còn chần chờ gì mà không cài đặt ngay What fonts về cho chính mình để biết được và tạo nên mình thêm những font chữ thật tuyệt vời và đầy tính thẩm mỹ nhé.














