Thuộc tính Float CSS rất quan trọng trong việc định dạng bố cục trang bên trên một website. Trực thuộc tính Float CSS là một trong thuộc tính đơn giản và dễ dàng sử dụng nếu bạn nắm được cách thực hiện của nó. Tuy nhiên một số trong những bạn thắc mắc giữa Float và Clear trong CSS thì tất cả gì không giống biệt? Làm nỗ lực nào để áp dụng một trực thuộc tính phù hợp cũng như hiệu quả nhất?
Tại nội dung bài viết hôm nay cửa hàng chúng tôi sẽ chia sẻ với độc giả những thông tin có lợi về ở trong tính Float CSS. Gợi ý cách thực hiện thuộc tính này cũng giống như cách tách biệt với Clear CSS. 
Contents
Cấu trúc cú pháp của Float CSS là gìCác tra cứu kiếm liên quan đến chủ đề “Float CSS là gì”
Thuộc tính Float CSS là gì?
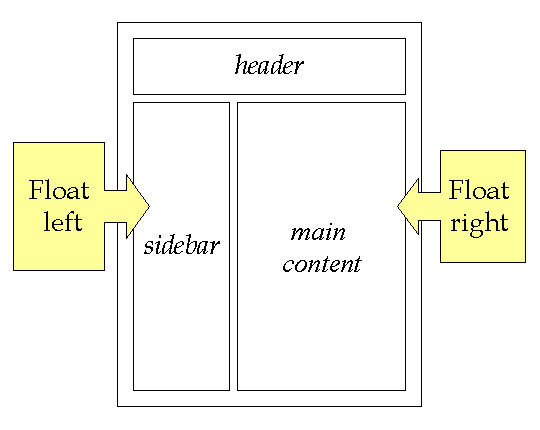
Thuộc tính Float CSS là 1 trong thuộc tính được áp dụng để chuyển một trong những phần tử lịch sự góc trái hoặc góc bên đề nghị của ko gian phủ bọc nó. Đây là 1 thuộc tính cơ bạn dạng và rất quan trọng khi định dạng lại bố cục trang. Bên trên thực tế, toàn bộ các thành phần HTML nghỉ ngơi dạng mặc định và không có float.
Thuộc tính Float bao gồm các quý hiếm nào?
Thuộc tính Float có thể bao gồm các cực hiếm dưới đây:
Left: thay định thành phần HTML về phía bên trái.Right: cầm cố định bộ phận HTML về bên phải.None: phần tử nằm tại vị trí của nó, trạng thái khoác định.Inherit: bộ phận kế thừa quý hiếm float của phần tử cha.Cấu trúc cú pháp của Float CSS là gì
Trước lúc bàn về kết cấu cú pháp của Float cửa hàng chúng tôi muốn lưu ý một điều sau đây:Khi một thành phần được CSS Float là Left hay những Right thì toàn bộ các thẻ cùng cung cấp sau nó vẫn được đẩy lên phía bên trên và phủ đầy nơi trống của thẻ được float. Cấu trúc cú pháp như sau:
Cấu trúc Float CSS Right
Khi bạn có nhu cầu chuyển bộ phận sang mặt phải, bạn sẽ áp dụng kết cấu dưới đây:
float: right
Dưới đấy là đoạn code chi tiết:
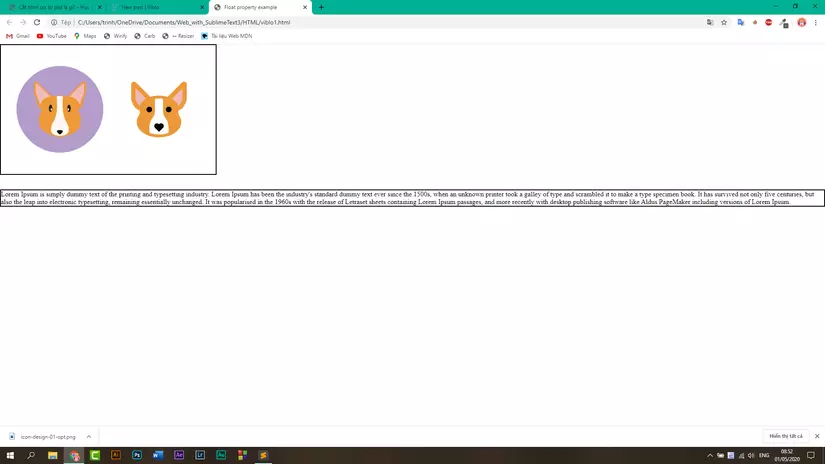
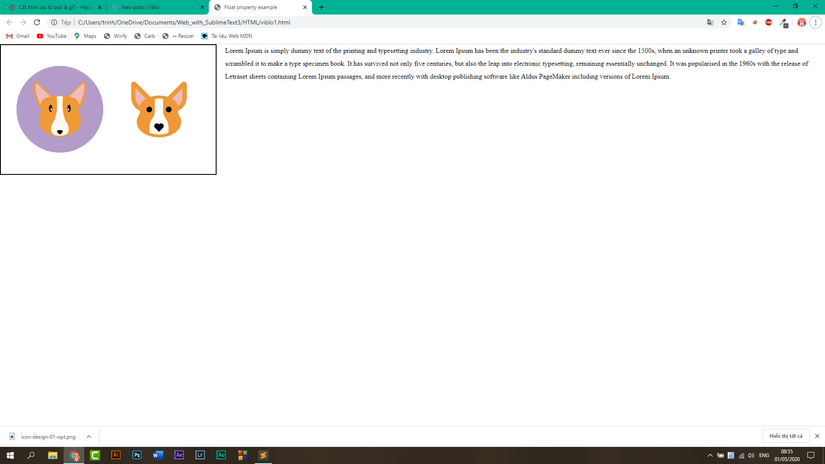
Trong lấy ví dụ như này, hình hình ảnh sẽ nổi bên nên và văn bản sẽ phủ quanh hình ảnh.
Bạn đang xem: Cách dùng float trong css

Mở đầu
Việc học tập HTML, CSS là những nền tảng căn bản trên con phố trở thành một web developer chuyên nghiệp. Trong đó, bài toán nắm được những thuộc tính CSS cơ phiên bản là khôn xiết quan trọng. Hôm nay, chúng ta cùng tò mò về một trực thuộc tính rất hấp dẫn dùng nhưng cũng khá trừu tượng trong CSS, chính là thuộc tính Float.
Tìm hiểu
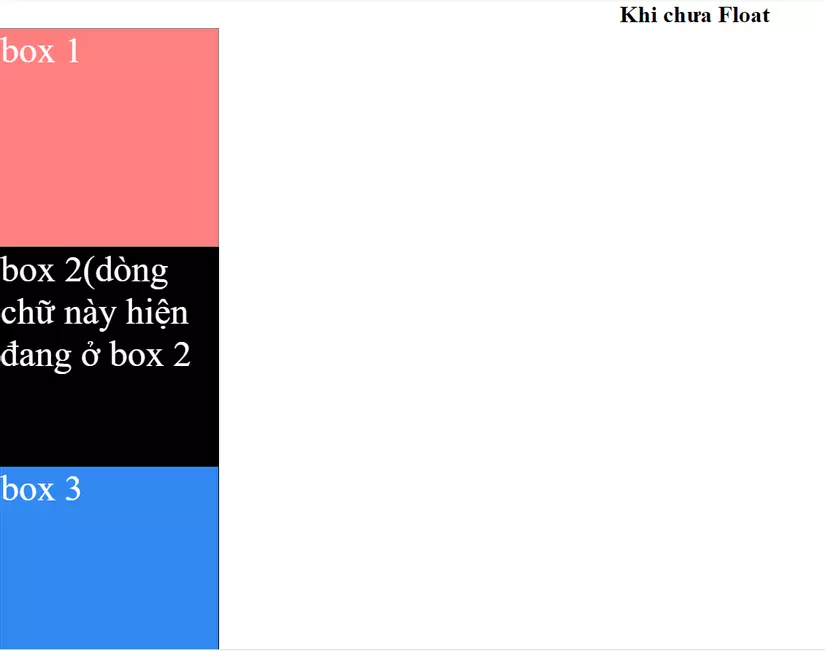
Thuộc tính Float được dùng để làm gì? Hãy thuộc xem hình ảnh sau




Xem thêm: Nịt Bụng Sau Sinh Có Tác Dụng Không? Quan Điểm Từ Chuyên Gia Về Phương Pháp Này
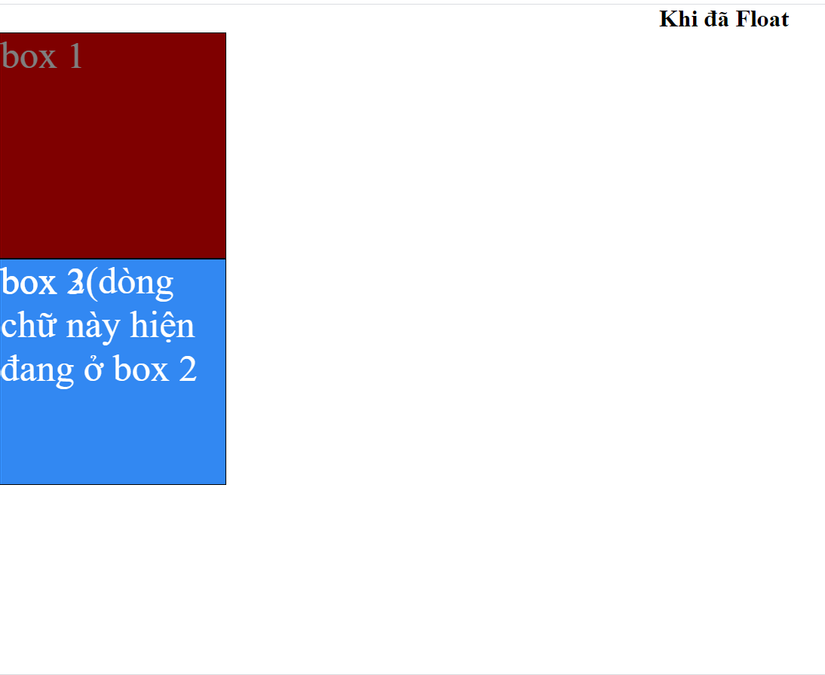
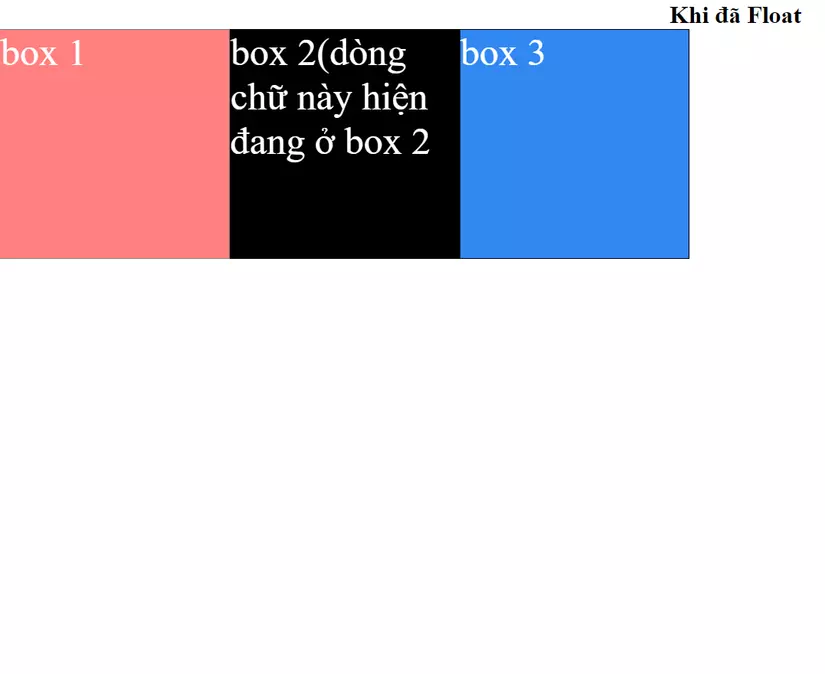
Note: Nội dung bên phía trong của bộ phận mà chiếm phần vị trí phần tử được float sẽ không đi theo nó. Như hình trên, Box 2 chứa một đoạn text, nhưng tiếp nối nó không hề đi cùng Box 2 nhưng mà ở phía ngay lập tức dưới.Bây giờ, khi ta cùng vận dụng float: left; cho cả 3 box thì sao, hãy xem
Kết
Thuộc tính Float được sử dụng không hề ít trong xây dựng website, vị vậy việc cai quản được nó sẽ trở bắt buộc rất hữu ích cho mình đấy!Bài sau ta sẽ tìm hiểu về thuộc tính Clear, phía trên là anh bạn thân của thuộc tính Float, giúp cho việc kiểm soát điều hành bố viên trang web thuận lợi hơn nữa, cùng đón xem nhé!














