Làm gắng nào để có điểm cao với Google PageSpeed Insights ?. Việc tối ưu bước đầu từ những bước nào ?. Hãy dành chút phút hiểu qua nội dung bài viết để làm website giỏi hơn. Click Xem!

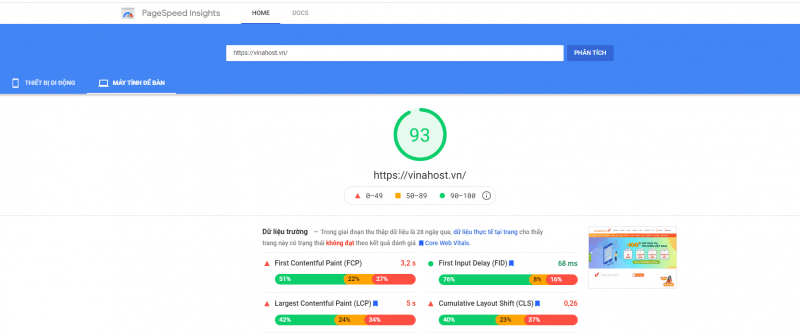
Google Pagespeed Insights là gì?
Google PageSpeed Insights là 1 nhóm nguyên tắc của Google được thiết kế với để giúp về tối ưu hóa hiệu suất của trang Web. Pagespeed Insights sẽ tập trung hai sự việc là vận tốc tải trang và tính thân thiết với fan dùng.Các nhân tố này tuân thủ các phương pháp về công suất Web của Google, cũng như là tự động hóa tiến trình điều chỉnh.
Bạn đang xem: Pagespeed insights là gì? hướng dẫn tối ưu website hiệu quả

Số liệu sẽ trả về thông qua phiên bản báo cáo Pagespeed Insights (PSI). Với đề xuất cải thiện trang sẽ được công vậy này cung cấp cho tất cả những người dùng. Tính từ lúc cuối năm 2018, PSI được quản lý bởi Lighthouse.
Vì thế, những số liệu trong báo cáo PSI đều dựa vào số liệu từ chống Lab của Lighthouse. Lúc quét bên trên Web, Pagespeed Insights sẽ hỗ trợ hai loại dữ liệu về cho người dùng:
Thứ nhất là dữ liệu phòng xem sét (Lab Data)Hai là dữ liệu thực tiễn (Field Data)Lab Data được tích lũy trong môi trường bị kiểm soát. Với nhiều thiết bị cùng mạng internet đã bố trí trước. Vì vụ việc về mạng cùng thiết bị được chất vấn toàn diện. Nên tác dụng trả về sẽ cho người dùng biết sự việc xảy ra trọn vẹn do hiệu suất Website.
Từ đó họ dễ dàng tìm ra lỗi với khắc phục. Mặt khác, dữ liệu thực là tài liệu đã thu thập qua những lần mua trang thực đến từ người dùng. Từ bỏ đây, bọn họ kiểm tra và giải quyết và xử lý nút thắt Page Speed có thể xảy ra vào thực tế.
Chia sẻ bí quyết tối ưu website lên 99 điểm trên di động cầm tay PageSpeed Insights
Google vừa ra chuẩn chỉnh đánh giá tốc độ đáp ứng của web mới khiến mọi fan lao đao, chuẩn chỉnh lần này coi cỗ khá nặng trĩu nề, tốt nhất là bên trên di động, mà bạn dạng thân từng trải thấy lúc này có bên trên 80% người sử dụng thiết bị di động, 10% sử dụng máy tính bảng, còn lại là trên sản phẩm bàn hoặc máy tính vì vậy buổi tối ưu bên trên di động gần như là là điều tiên quyết ai cũng đang phía tới.
Với những website lớn thì câu hỏi tối ưu đã diễn ra rất thọ rồi, bởi vì sao ư, họ yêu cầu đi trước thời đại, cái gì rồi cũng phải cực tốt để sau đây lớn táo bạo thì ko phải làm cái gi nhiều nữa, vày vậy hầu như website phải tối ưu hay là đa số web new làm, hoặc hồ hết web sử dụng 1 thời hạn nó trở nên chậm trễ và đề xuất tối ưu nhằm nó cấp tốc hơn, tăng trải nghiệm tín đồ dùng.
Bản thân là 1 trong những Coder đề nghị những vụ việc cơ phiên bản bao trùm việc tối ưu mình xin tóm gọn gàng như sau :
Tối ưu hoá hình ảnhTối ưu hoá css,js Tối ưu codeSử dụng Cache và PreloadSử dụng Hosting hay VPS(máy chủ ảo) tốt.Bật nén trong Hosting(VPS) hoặc áp dụng CDNMình xin đi vào chi tiết từng vấn đề, nếu chúng ta gặp trục trặc ở vấn đề nào thì vui vẻ để lại bình luận, trong kỹ năng mình sẽ trả lời.
Xem thêm: Hướng Dẫn Cách Dùng Bb Cream Hiệu Quả, Cho Lớp Nền Mịn Màng Nhất
1- Tối ưu hoá hình ảnh :

Hầu hết các website đều sở hữu hình ảnh chưa buổi tối ưu, thường thì mình sẽ dùng phương tiện gtmetrix để kiểm tra xem hình nào chưa được tối ưu, bản thân sẽ có tác dụng như hướng dẫn của nó, bạn dạng thân gtmetrix sẽ tạo ra 1 ảnh đã buổi tối ưu để mình cài đặt về cùng quăng lên lại, câu hỏi này dễ dàng và đơn giản và ai ai cũng có thể làm được. Còn sự việc nữa là gtmetrix tốt báo “Serve scaled images”, tức là một hình ảnh nào đó đề xuất để đúng kích thước của nó, ko dùng ảnh có form size lớn hơn rồi bóp bé dại lại để hiển thị, ví dụ ảnh đó chỉ cần 90×90 nhưng mà lại dùng hình ảnh kích thước 200×200 để hiển thị, nhưng lại vậy code nó đề nghị mất thêm thời gian bóp nhỏ hình ảnh rồi mới hiển thị gây hao tài nguyên với cũng không đề nghị thiết, chạm mặt lỗi này thì cứ tải hình ảnh cần scaled( bóp lại) về, tiếp nối dùng photoshop hoặc website hoặc plugins(chỉ sử dụng cho mã nguồn wordpress) để bóp nhỏ kích thước cùng quăng lên lại, đề xuất nên cần sử dụng File Zilla để download về và quăng ảnh lên.
– Pugin WordPress giúp buổi tối ưu hình ảnh:
2- tối ưu hoá css,js:

Đa phần website nào cũng có thể có file css với js, hay thì nhằm load cấp tốc hơn bạn ta đã dùng phương pháp minify(quá trình này thải trừ các khoảng chừng trắng của những ký tự trống, ký kết tự cái mới, ghi chú và ký kết tự ngoặc nhọn khỏi mã mối cung cấp của bạn) đến css, js.Với bài toán có không ít file css cùng file js, người ta sau khi minify thì hay nối chúng lại nhằm tăng tốc độ tải cho website. Có nhiều website khiến cho bạn minify file css và js có thể hỗ trợ bạn việc này.Lưu ý : việc làm này hoàn toàn có thể gây tan vỡ giao diện, hãy luôn có 1 bản backup và áp dụng File Zilla để an ninh hơn.
Các Plugins cung cấp minify CSS – JS WordPress:
AutoptimizeFast Velocity Minify
3- buổi tối ưu code :
Hiện nay có nhiều mã nguồn khác nhau, mỗi mã nguồn lại chứa đựng vô số theme khác nhau, vấn đề tối ưu code sẽ khó khăn hơn rất nhiều, bởi vậy, khi thi công 1 website chúng ta nên chăm chú đến việc nó thực hiện theme gì, có thuận lợi tối ưu không, xã hội hỗ trợ bự không, bao gồm update liên tiếp không, v.v.v…
4- Sử dụng Cached cùng Preload
Dù bạn áp dụng mã nguồn nào bạn cũng rất cần được tạo cache đến web, việc này thì hầu như web nào thì cũng phải chế tạo ra ra, mục đích là nhằm khách truy cập lần đầu tiên web sẽ thực thi bình thường, tính từ lúc lần thứ 2 thì khách truy vấn đúng liên kết đó thì nó sẽ tiến hành nhanh rộng vì áp dụng lại file đã tạo thành dạng html đề nghị máy chủ chưa hẳn xử lý như lần thứ nhất nữa, việc này vừa giúp tăng tốc thiết lập trang vừa hỗ trợ cho việc áp dụng thấp tuyệt nhất tài nguyên của Hosting(VPS). Cùng với đợt update Google PageSpeed Insight lần này, Google ưu tiên đa số web có sử dụng hàm “preload” vào code, nếu bạn muốn cải thiện tốc độ trên di động cầm tay trên 90 điểm thì ko thể quăng quật qua vấn đề này , với từ khoá “Preloading nội dung with rel=”preload”+tên_mã_nguồn” mong là các bạn có thể tìm tìm được thứ bạn cần.
5- Sử dụng Hosting tuyệt VPS hóa học lượng.

Việc này cũng khá quan trọng, nó đảm bảo cho chúng ta có sự ổn định, trong SEO nó càng quan trọng đặc biệt hơn nữa. Nếu đk kinh tế chất nhận được hãy cài đặt 1 VPS để ship hàng cho sự ổn định của sản phẩm chủ vì chưng SEO là quá trình lâu dài, nên thời gian uptime càng cao càng tốt, lý tưởng nhất là 99,99%, núm thì làm sao để đánh giá 1 Hosting hay là một VPS tốt.Bạn coi test hosting của người sử dụng có những vấn đề đó không nhé:
Sự ổn định định, chưa thấy hoặc ko thấy nó lâm vào tình thế tình trạng “Waiting for tên_web_site” vượt lâu, ngay gốc trái màn hình, nếu khách hàng thấy nó cứ Waiting hoài, hoặc vô lâu nó đơ và trắng trang hoặc lỗi nào đó bằng giờ Anh hoặc giờ Việt mà chưa hẳn giao diện của doanh nghiệp thì bạn nên cân nhắc biến đổi Hosting (VPS) khác.Sử dụng SSDDùng LiteSpeedChạy hệ quản lý và điều hành Centos + CloudLinuxSử dụng Maria DatabaseNhiều bạn với chi tiêu thấp mà lại vẫn ý muốn sử dụng VPS thì rất có thể góp mua bình thường để dùng hay rộng là sử dụng Hosting Share.Để bình chọn VPS bao gồm ok không các bạn đăng nhập SSH vào VPS và cần sử dụng lệnh này :curl -Lso- tocdo.net | bashCó những thông số kỹ thuật bạn cần chú ý để phân biệt 1 VPS xuất sắc :
Loại ảo hoá cực tốt là KVM & Cloud OpenStack, những loại ảo hoá khác như OpenVZ, XEN không nên sử dụng.Tốc độ trung bình( Average) : đề nghị trên 400 MB/sRead IOPS : bên trên 35k bắt đầu gọi là ổn.Write IOPS : bên trên 20k new gọi là ổn.6- bật nén trong Hosting(VPS) hoặc áp dụng CDN

Khi bạn truy cập vào site của bạn, một request sẽ được gửi tới server để đưa file xuống. Phần nhiều file này càng lớn, càng mất nhiều thời gian để tải. Bằng phương pháp nén trang web của bạn và CSS trước khi gửi bọn chúng qua cho trình duyệt y sẽ giảm thời gian tải xuống xứng đáng kể bởi vì files sẽ nhỏ tuổi hơn.Vì vậy kết quả cuối cùng sau khi gzip nén file, kích cỡ của trang với CSS có thể giảm tới 60-70%
Với từng Web vps riệng thì bài toán bật Gzip cũng khác nhau, rất có thể kể đến các web vps như Apache họ phải chỉnh tệp tin .htaccess, với Nginx họ chỉnh tệp tin php.ini, với những Web server khác chúng ta cũng có thể tham khảo anh google, ???Nếu câu hỏi bật Gzip khó khăn với bạn, bạn cũng có thể sử dụng CDN, nổi bật CDN miễn giá thành của Cloudflare hoàn toàn có thể giúp bạn việc này, với đa số website có nhiều lượng truy cập từ các nước khác nhau việc áp dụng CDN gần như bắt buộc.
***Tối ưu hoá mã nguồn WordPress :
Với mã nguồn được những SEOER tin cậy thì việc tối ưu cũng trở nên bức thiết khi web ngày 1 chậm hơnCũng cùng với những công đoạn trên, các bạn nên tuân theo từng cách 1 nghỉ ngơi trên để có được công dụng tốt nhất.Một vụ việc tồn động nhưng hầu hết chúng ta đang chạm mặt phải là lỗi do không nén phần lớn file có xuất phát từ live chat của facebook và các ứng dụng như phản hồi facebook hay shop chúng tôi trên Facebook, Facebook sử dụng ngôn ngữ lập trình riêng biệt trên căn cơ javascript “ReactJS” đề nghị lúc rất cần phải truy xuất thì đề nghị tham khảo không hề ít file *.js nhằm trả về kết quả, câu hỏi này là không đề nghị thiết, điều cần nhất là inbox vào hộp thư fanpage facebook mà không phải sử dụng plugins, đơn giản và dễ dàng nhất là chèn 1 ảnh có hình tượng chat facebook và links tới vỏ hộp thư fanpage dạng m.me/duong-dan-fanpage-facebook và sử dụng css nạm định hình ảnh đó chạy theo khi bản thân cuộn trang.
Việc tối ưu tệp tin css và js của trang web với wordpress họ nên áp dụng plugins cache, với phần lớn gì kể trên thì plugins cache đó phải bảo đảm an toàn các tiêu chí sau :
Có tính năng PreloadMinify và nối file js,cssLazy Load hình ảnh và form iframeNhẹ nhàngTạo cache riêng cho hình ảnh mobile (cực quan liêu trọng)Tối ưu DatabaseDisable EmojisHỗ trợ CDNTuỳ vào mỗi người sẽ tất cả cách lựa chọn khác nhau, với phiên bản thân thì mình áp dụng Plugins WP Rocket bản Premium nhằm cache, nó đựng các ưu thế trên và tương thích đa số các theme của wordpress.***************************************************
Câu hỏi : nếu như tôi muốn đã có được 99/100 điểm PSI bên trên di động thực hiện wordpress, đơn giản nhất tôi sẽ làm những gì ?Trả lời : Bạn chỉ việc cài hình ảnh Astra phiên bản miễn phí, phối hợp plugins WP Rocket bản Premium ,không áp dụng Page Buider nhằm tuỳ vươn lên là trang chủ,dùng VPS về tối thiểu 2GB ram, bật CDN từ bỏ Clouflare cùng phải áp dụng chứng SSL tất cả phí
P/S : không phải cứ PSI cao thì trang web nó giỏi ,nó chẳng tạo nên điều gì cả, chỉ cần website cài nhanh là được, bạn phán xét website của công ty suy mang lại cùng là tín đồ dùng, chúng ta là tín đồ phán quyết ở đầu cuối chứ không hẳn Google PSI !
Nếu chúng ta vẫn còn băn khoăn ở một cụ thể nào đó hãy giữ lại bình luận.














