Mục lục bài bác viết
Child theme wordpress là gì ?Hướng dẫn sản xuất child theme WordPressCách active theme child kết thúc sẽ vẫn tồn tại định dạngNếu nhiều người đang sử dụng WordPress có lẽ rằng đã nghe thấy từ bỏ khóa child theme WordPress, vậy cách tạo child theme WordPress như thế nào và làm sao để thiết lập child theme WordPress ? bài viết này đang giúp chúng ta làm điều đó.
Bạn đang xem: Cách dùng child theme wordpress
Child theme wordpress là gì ?
Child Theme là một theme con được tạo thành và được kế thừa toàn thể các quánh điểm, tính năng của theme cha (Parent Theme).
Tại sao nên sử dụng Child Theme
Trong quy trình sử dụng theme WordPress khi bạn muốn chỉnh sửa, biến đổi các công dụng để phù hợp với yêu ước công việc là vớ yếu. Điều này vô cùng nguy hiểm nếu về sau bạn update theme kia lên phiên bản mới nhất do các chuyển đổi sẽ bị mất đi do các file phiên phiên bản mới ghi đè lên.
Do đó, việc sử dụng Child Theme để giúp đỡ bạn thoải mái thiết lập cấu hình code và CSS mà không sợ hãi bị mất lúc update phiên phiên bản mới vày bạn chỉ việc update theme mẹ, còn child theme thì vẫn giữ lại nguyên.
Child Theme hoạt động ra sao?
Khi bạn tạo một child theme, thì nếu bạn copy một tệp tin nào đó ở folder theme bà bầu qua mặt thư mục của child theme thì nó sẽ thực hiện thực thi file kia ở thư mục child theme, ví như thư mục child theme thiếu tệp tin nào thì nó sẽ xúc tiến file mặt thư mục theme mẹ.
Xem thêm: Cách Dùng Daruma Ngự Hành - Farm Hột Âm Dương Sư Sao Cho Nhanh Mà Chất
Chú ý: tệp tin style.css cùng file functions.php sẽ tiến hành thực thi tuy nhiên song, tức là muốn viết thêm các function bạn có thể viết trong child theme.
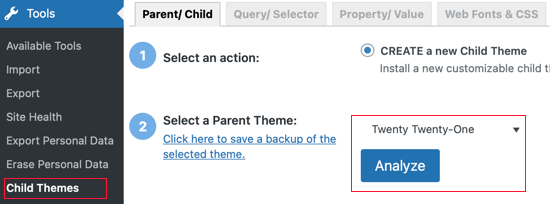
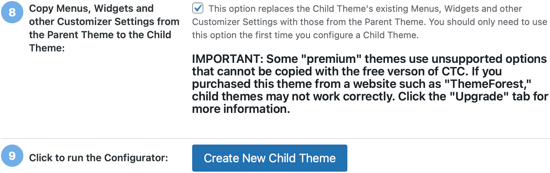
Hướng dẫn tạo ra child theme WordPress
Bạn hoàn toàn có thể tạo chủ đề con theo phong cách thủ công bằng cách tạo thư mục với tệp yêu cầu thiết. Hoặc bạn cũng có thể tạo một chủ đề con bằng cách sử dụng một plugin.
Phương pháp bằng tay thủ công rất hữu ích vì nó sẽ giúp đỡ bạn có tác dụng quen với những tệp các bạn cần thao tác sau này trong hướng dẫn. Cách thức plugin hoàn toàn có thể được sử dụng nếu bạn gặp khó khăn khi tạo các tệp đó.
Tạo child theme bằng cách thủ công
Ví dụ: Bạn có 1 theme wordpress là Twenty Twenty-One và bạn phải tạo 1 child theme là twentytwentyone-child. Phương pháp làm như sau:
Hãy vào folder wp-content/themes chế tác thêm một thư mục new với thương hiệu twentytwentyone-child, (khuyến khích bạn nên được sắp xếp tên như là với thư mục theme người mẹ và thêm chữ -child sống đằng sau), như ảnh:




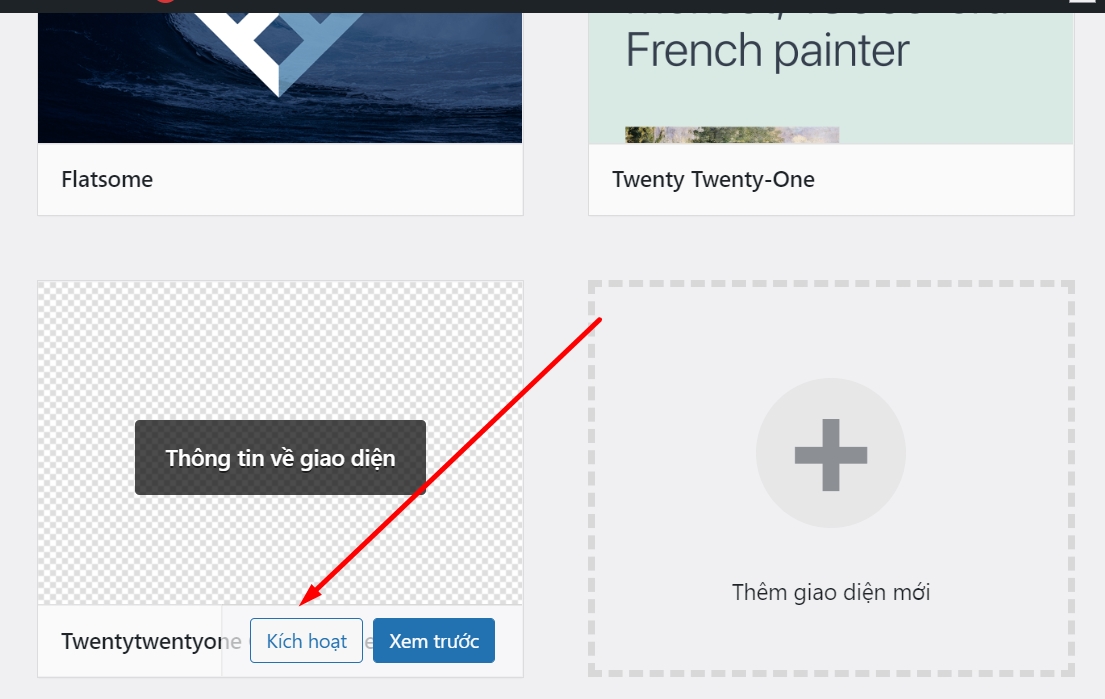
Bước 2: chúng ta vào giao diện, lựa chọn Child thêm vừa tạo thành và kích hoạt lên. Sau khoản thời gian kích hoạt lên, các bạn sẽ thấy web bị mất các định dạng và CSS. Đừng lo, chúng ta hãy vào lại Flatsome-> Advanced -> Backup/Import, Paste đoạn mã cơ hội nãy vào phần Transfer theme options Data (Nhớ xóa đoạn mã lúc này trong phần này). Kế tiếp chọn Import Options, và Save lại để tận hưởng thành trái nhé.














