Khóa học online
Lập trình Python
Lập trình C C++ C#Lập trình di động
Lập trình PHP tự A cho ZLập trình Frontend
Javascript Framework
Lập trình Node
Js
Lập trình Java
Chuyên đề xẻ trợ
Học Offline hồ Chí Minh
Trại Dev
Lộ trình Frontend
Lộ trình Backend PHPLộ trình Backend Node
JSLộ trình Di động
Lộ trình Python
Khóa học vấp ngã trợ
Học Online 1 kèm 1Cho tín đồ mới bắt đầu
Lộ trình Frontend
Lộ trình Backend PHPLộ trình Backend Node
JSLộ trình Di động
Lộ trình Python
Khóa học té trợ
Tài nguyên miễn phí
Chuyên mục


Bài viết thực hiện Visual Studio Code từ bỏ A cho Z dành cho chúng ta mới bắt đầu học lập trình cho tới những bạn bè lập trình viên đã đi được làm. Trong nội dung bài viết này mình sẽ hướng dẫn chúng ta sử dụng visual studio code (VSCode) tự các thao tác làm việc cơ bạn dạng đến đa số mẹo khi áp dụng để tăng quá trình code gấp nhiều lần. Ko kể ramìnhcòn tổng đúng theo các extension hay, cách chế tạo ra snippet, phím tắt luôn tiện dụng vào VSCode.
Bạn đang xem: Hướng dẫn sử dụng visual studio code a
1. Sơ lược về Visual Studio Code
Trong toàn bộ các trình soạn thảo mã nguồn, thì mình muốn nhất Visual Studio Code cũng chính vì nó được cung ứng hoàn toàn miễn phí và có đa số đầy đủ tác dụng mà lập trình viên cần.Nó rất có thể chạy trên không hề ít nền tảng khác nhau, nên những lúc mình thạo nó, mình từ Windows gửi sang Mac tuyệt Linux cũng không phải băn khoăn đi tìm kiếm trình soạn thảo khác.VScode cung cấp mình code cực kỳ nhiều ngữ điệu và có khá nhiều extension đi kèm theo theo để hỗ trợ giúp cho quy trình soạn thảo của bọn họ nhanh nệm và dễ ợt hơn.2. Phía dẫn cho những người mới bắt đầu.
Mình đang cho bằng hữu link đoạn phim hướng dẫn cơ bản về VScode, sống đây bằng hữu sẽ học tập được những thao tác thường được sử dụng khi áp dụng VScode.
3. Hướng dẫn tạo khối lệnh, tự tạo snippet mang đến riêng mình.
Tạo snippet đang giúp bằng hữu gõ cấp tốc hơn, gõ đúng đắn những câu lệnh lâu năm dòng.Ví dụ như bản thân hay cần sử dụng console.log() thì mình sẽ tạo nên snippet khi mình gõ zlog thì auto nó sẽ gõ ra console.log() đến mình.
Trong lúc code, có nhiều đoạn mã nguồn được sử dụng lặp đi lặp lại không hề ít lần. Việc tạo nên những đoạn snippet đã giúp các bạn tiết kiệm thời hạn khá nhiều.
Video phía dẫn:
4. Thực hiện phím tắt trong Visual Studio Code.
Các phím tắt chung
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Shift + P | Hiển thị bảng lệnh |
| 2 | Ctrl + P | Mở nhanh, vào tập tin |
| 3 | Ctrl + Shift + N | Tạo cửa sổmới: |
| 4 | Ctrl + Shift + W | Đóng cửa sổ |
Các phím tắt sửa đổi cơ bản
| # | Phím tắt | Chức năng |
| 1 | Ctrl + X | Cắt dòng |
| 2 | Ctrl + C | Sao chép dòng |
| 3 | Di đưa lên / xuống | Alt + Up / Down |
| 4 | Shift + alt + Up / Down | Sao chép chiếc lên / xuống |
| 5 | Ctrl + Shift + K | Xóa dòng |
| 6 | Ctrl + Enter | Chèn dòng bên dưới |
| 7 | Ctrl + Shift + Enter | Chèn mẫu trên |
| 8 | Ctrl + > / < | Thò / thụt dòng |
| 9 | Home / End | Đi mang lại đầu / cuối dòng |
| 10 | Ctrl + Home | Đi đến đầu tập tin |
| 11 | Ctrl + End | Đi cho cuối tập tin |
| 12 | Thu gọn gàng theo vùng | Ctrl + Shift + < |
| 13 | Ctrl + / | Chuyển đổi dìm xét dòng |
| 14 | Shift + alt + A | Chuyển đổi thừa nhận xét khối |
Các phím tắt điều hướng
| # | Phím tắt | Chức năng |
| 1 | Ctrl + T | Hiển thị tất cả các biểu tượng |
| 2 | Ctrl + G | Chuyển mang đến dòng... |
| 3 | Ctrl + P | Chuyển cho file |
| 4 | Ctrl + Shift + M | Bảng tinh chỉnh vấn đề |
| 5 | F8 | Chuyển đến lỗi hoặc chú ý tiếp theo |
| 6 | Shift + F8 | Chuyển đến lỗi hoặc cảnh báo trước đó |
Các phím tắt đa bé trỏ và lựa chọn
| # | Phím tắt | Chức năng |
| 1 | Alt + Click | Chèn bé trỏ |
| 2 | Ctrl + alt + Up / Down | Chèn bé trỏ trên / dưới |
| 3 | Ctrl + U | Hoàn tác làm việc con trỏ cuối cùng |
| 4 | Ctrl + Shift + L | Chọn tất cả các lần lộ diện của gạn lọc hiện tại |
| 5 | Ctrl + F2 | Chọn tất cả các lần mở ra của từ hiện tại |
| 6 | Shift + alternative text + Right | Mở rộng lựa chọn |
| 7 | Shift + alternative text + Left | Lựa chọn co lại |
Các phím tắt sửa đổi ngôn ngữ
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Space | Kích hoạt gợi ý |
| 2 | Ctrl + Shift + Space | Kích hoạt nhắc nhở tham số |
| 3 | Shift + alt + F | Định dạng tài liệu |
| 4 | Ctrl + K M | Thay đổi ngôn ngữ tập tin |
| 5 | Ctrl + K Ctrl + F | Lựa lựa chọn định dạng |
| 6 | F12 | Go lớn Definition |
| 7 | Alt + F12 | Peek Definition |
| 8 | Ctrl + K F12 | Mở Definition sang 1 bên |
| 9 | F2 | Đổi tên |
| 10 | Ctrl + K Ctrl + X | Cắt khoảng tầm trắng |
Các phím tắt cai quản editor
| # | Phím tắt | Chức năng |
| 1 | Ctrl + F4, Ctrl + W | Đóng editor |
| 2 | Ctrl + K F | Đóng thư mục |
| 3 | Ctrl + | Chia editor |
| 4 | Ctrl + 1 / 2 / 3 | Tập trung vào đội editor1, 2 hoặc 3 |
| 5 | Ctrl + K Ctrl + Left / Right | Tập trung vào team editortrước / tiếp theo |
| 6 | Ctrl + Shift + Pg Up / Pg Dn | Di đưa editor trái / phải |
| 7 | Ctrl + K Left / Right | Di chuyển nhóm editor |
Các phím tắt quản lí lýfile
| # | Phím tắt | Chức năng |
| 1 | Ctrl + N | Tập tin mới |
| 2 | Ctrl + O | Mở tệp |
| 3 | Ctrl + S | Lưu |
| 4 | Ctrl + Shift + S | Lưu thành |
| 5 | Ctrl + K S | Lưu tất cả |
| 6 | Ctrl + F4 | Đóng |
| 7 | Ctrl + K Ctrl + W | Đóng vớ cả |
| 8 | Ctrl + Shift + T | Mở lại editorđã đóng |
Các phím tắt về display
| # | Phím tắt | Chức năng |
| 1 | F11 | Bật chế độ toàn màn hình |
| 2 | Shift + alternative text + 0 | Chuyển đổi bố cục tổng quan editor(ngang / dọc) |
| 3 | Ctrl + = / - | Phóng to lớn / thu nhỏ |
| 4 | Ctrl + B | Chuyển đổi cơ chế hiển thị Sidebar |
| 5 | Ctrl + Shift + E | Hiển thị Explorer / Toggle focus |
| 6 | Ctrl + Shift + F | Hiển thị search kiếm |
| 7 | Ctrl + Shift + G | Hiển thị Source Control |
| 8 | Ctrl + Shift + D | Hiển thị Debug |
| 9 | Ctrl +Shift + X | Hiển thị Extension |
| 10 | Ctrl + Shift + H | Thay vắt trong tập tin |
| 11 | Ctrl + Shift + J | Chuyển đổi cụ thể tìm kiếm |
| 12 | Ctrl + K Z | Chế độ Zen (Esc Esc để thoát) |
Các phím tắt Debug
| # | Phím tắt | Chức năng |
| 1 | F9 | Chuyển thay đổi breakpoint |
| 2 | F5 | Bắt đầu / Tiếp tục |
| 3 | Shift + F5 | Dừng lại |
| 4 | F11 / Shift + F11 | Bước vào / ra |
| 5 | F10 | Bước qua |
| 6 | Ctrl + K Ctrl + I | Hiển thị di chuột |
Các phím tắt tích hòa hợp terminal
| # | Phím tắt | Chức năng |
| 1 | Ctrl + ` | Hiển thị terminal |
| 2 | Ctrl + Shift + ` | Tạo terminal mới |
| 3 | Ctrl + C | Sao chép lựa chọn |
| 4 | Ctrl +V | Dán vào terminal |
Với sử dụng phím tắt VScode thì Zend
VN cũng đã có loạt đoạn clip hướng dẫn cho bạn bè các phím tắt bọn họ thường xuyên thực hiện nhất.
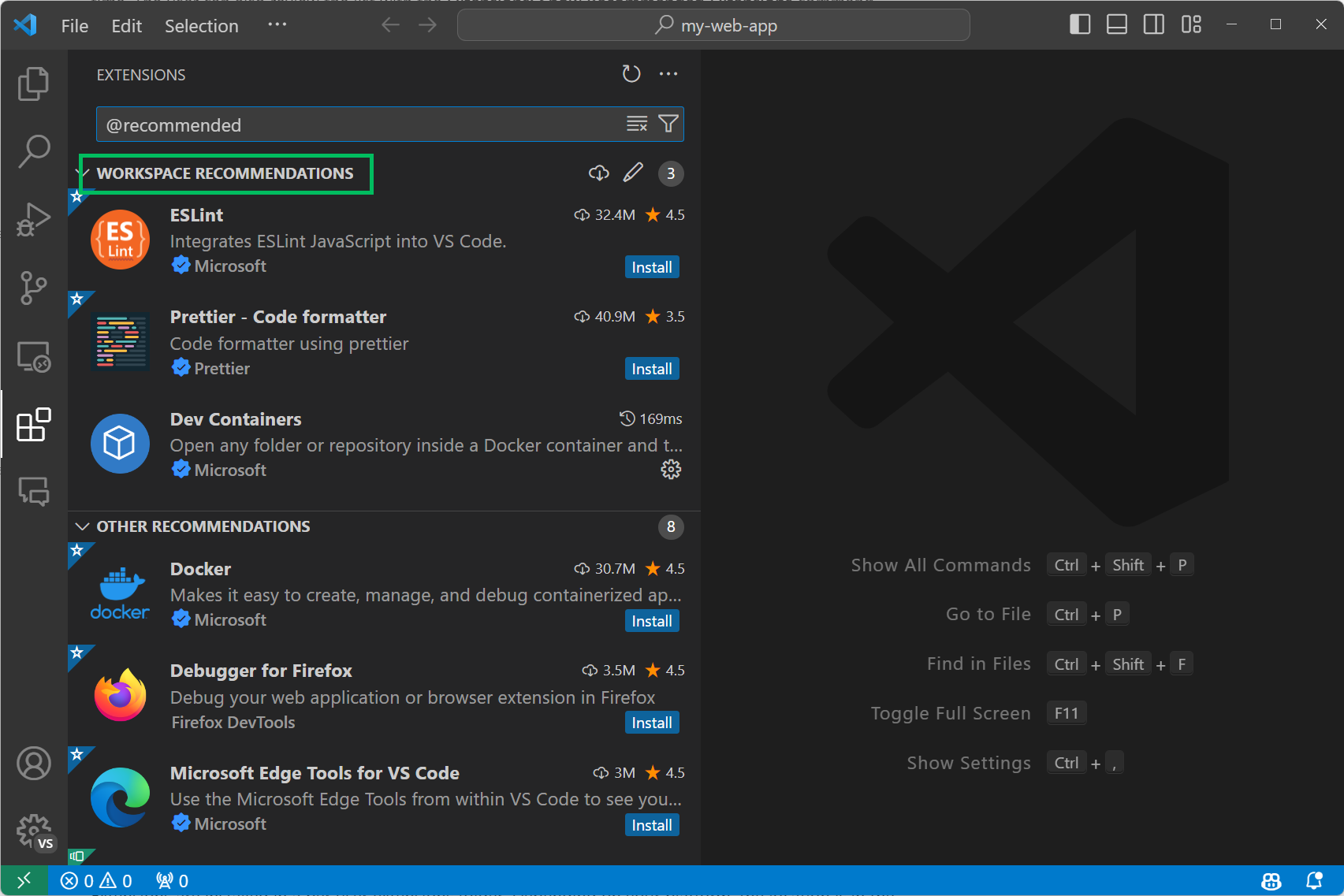
5. Các Extension hữu ích cho lập trình viên
Extension là các phần không ngừng mở rộng được họ lựa chọn và setup vào, nó hỗ trợ họ viết code nhanh hơn, báo lỗi, nhắc lệnh, cung cấp chạy một file code bất kỳ...
Có tương đối nhiều extension mang đến VScode nhưng lại Zend
VN đang nghiêncứu với tìm ra đông đảo extension xuất xắc và bổ ích nhất, phù hợp với mọi bạn bè lập trình.

| 1 | Extension Quokka - Realtime công dụng Code | |
| 2 | vscode-icons - cỗ Icon đẹp cho các folder, tệp tin trong VScode | |
| 3 | Material Icons- bộ Icon đẹp cho những folder, file trong VScode | |
| 4 | Extension Drawio - Vẽ biểu đồ trực tiếp tại VScode | |
| 5 | Extension Live hệ thống - đánh giá trực tiếp tác dụng trong lúc code | |
| 6 | Extension Code Spell Checker - tìm tra, thông tin phần code bị gõ sai | |
| 7 | Extension Bracket Pair Colorizer - giúp phân biệt những cặp dấu đóng, mở ngoặc | |
| 8 | Extension Colorize - giúp phân biệt những mã màu CSS | |
| 9 | Extension Prettier Code Format - tự động format code gọn gàng gàng, dễ dàng đọc | |
| 9 | Extension Path Intellisense - Đề xuất đường dẫn thư mục, tập tin | |
| 10 | Extension Better Comments - Tạo phản hồi code nhiều màu, dễ dàng phân loại | |
| 11 | Extension Auto Rename Tag - tự động thay đổi tên tag | |
| 12 | Extension Auto Close Tag - tự động hóa đóng tag | |
| 13 | Emmet - giải pháp soạn thảo html nhanh |
Và còn không ít thứ hữu ích nữa, mình sẽ tiếp tục cập nhật thêm đến anh em.
Như vậy mình đã tổng hợp các hướng dẫn và chia sẻ các mẹo Visual Studio Code cho anh em, chúc bạn bè ngày càng tiến xa không chỉ có thế trên tuyến đường lập trình.
Nếu bằng hữu thấy tuyệt thì share giúp mình nhằm mình gồm thêm cồn lực nhằm tiếp tục cập nhật nội dung cùng ra thêm bài xích mới hỗ trợ bằng hữu trong các bước lập trình. Cảm ơn bằng hữu đã theo dõi bài bác viết.
Tự học tập lập trình Android, apk wear – lập trình smartwatch, Windows phone, web service, C++, C#, java, Swift, Python, kotlin…Lập Trình Di
Động
Lập trình cơbản
C#-ASP.NET MVCJava
Python
Kotlin
Firebase
Ethereum Blockchain
Quy hoạch động
Trong bạn dạng Visual Studio 2022 này chúng ta có thể lập trình Machine Learning cùng với ML.NET mã sản phẩm Builder rất to gan lớn mật mẽ, vẫn được cải tiến và phát triển liên tục, hỗ trợ cho việc kiến tạo các ứng dụng liên quan lại tới lắp thêm Học được “dễ dàng” hơn. ML.NET model Builder là mã nguồn mở cùng chạy đa nền tảng, nói theo giờ Anh mang đến nó sang mồm để bởi chị bởi em là “ML.NET model Builder is An xuất hiện source và cross-platform machine learning framework“
Để cài Visual 2022 ta vào link https://visualstudio.microsoft.com/downloads/

Vì chúng ta là dân thượng lưu, tiền nhiều nên chọn bản Community hết sức phù hợp, phiên bản này cũng dư sức làm các phần mềm chạy nhanh vấp ngã khói. Bấm vào “Free download”

Chọn nơi tàng trữ rồi bấ save.
Sau kia vào folder để download đặt

Bấm double click vào “Visual
Studio
Setup.exe”, ví như có hành lang cửa số bé bé dại nào kia hiển thị lên thì bấm “Continue”, sau đó chờ nhé…

Sau khi nó tải dứt thì ra màn hình lựa lựa chọn dưới đây

Ở trên Tui lựa chọn “.Net desktop development”, mặt installation details nhằm mặc định, chú ý có “ML.NET mã sản phẩm Builder”
Lưu ý tùy vào yêu cầu code của khách hàng mà bạn có thể tick chọn các mục khác nhau, tick càng nhiều thì càng tốn dung lượng (cực kỳ lớn), cần phải liệu cơm gắp mắm. Vào bài setup và thực hiện Visual Studio 2019 Tui có hướng dẫn bỏ ra tiết, bạn vào đây để xem vị nó giống hệt 2022 về khía cạnh lựa chọn, Tui ko muốn lặp lại hướng dẫn vì chưng mất thời gian (nhớ bấm vào để coi kẻo lại thiếu thư viện).
OK, do vậy xem như đã lựa chọn xong, nhấn nút “Install” ở góc phải phía dưới màn hình hiển thị để bước đầu chờ nó sở hữu và cài đặt (khá thọ tùy vào độ trâu của máy)

Bạn thấy ngơi nghỉ trên đó, nó vẫn tải, tải xong thì nó đang cài… hãy đợi trong niềm hoan hỉ, chờ đón trong hạnh phúc…..vui vẻ không quạ, mặt vẫn già sẵn rồi, đừng tạo thêm nếp nhăn do sự quạ nữa

Chờ nó trả tất….
Khi nó ra được màn hình Welcome dưới đây là đã thành công

Sau đó màn hình cấu hình sẽ hiển thị ra như bên dưới đây:

Nếu chưa có tài khoản thì cứ bấm “Not now, maybe later”… với quên nó luôn, còn có tài năng khoản thì ráng đăng nhập, nhằm Microsoft họ còn quan sát và theo dõi được mình code chuối đến mức nào.
Màn hình bên dưới sẽ hiển thị, vào mục Development Settings lựa chọn Visual C# nha. Còn màu sắc theme tùy vào độ phân giải của hai con mắt bồ câu của bạn. Tui thì ưa thích Blue

Sau đó bấm “Start Visual Studio” để bắt đầu
Màn hình Visual Studio 2022 đang hiển thị như mặt dưới, chú ý nếu trước đó bạn có Visual studio cũ thì những dự án vào mục Recents nó cũng rất được đưa qua 2022 nên chúng ta có thể mở luôn luôn khá một thể lợi.

Bây giờ Ta thử chế tác 1 Project hoành tráng trong Visual Studio 2022 coi sao nhé.
Dự án mang tên “Hello
World” (xin Chào rứa giới)
Để tạo dự án công trình thì click chuột “Create a new Project”, nó vẫn ra màn hình hiển thị dưới đây:

Tùy vào mục đích tạo dự án mà ta sẽ lựa chọn mục 1, 2, 3 khác nhau
1 – Lựa chọn ngôn từ lập trình
2- gạn lọc platforms
3- lựa chọn Project type
Hình dưới là Tui lựa chọn C# -> Windows->Desktop

Sau kia Tui lựa chọn “Windows Forms tiện ích (.NET Framework)” rồi bấm Next. Màn hình hiển thị Configure your new Project xuất hiện thêm như mặt dưới:

Project name: đặt tên “Hello
World“
Location: Chọn chỗ lưu trữ dự án (không lưu lại ở C là được), tên thư mục cũng cố gắng đừng đặt Tiếng Việt tất cả đấu, vì có dấu đôi lúc lập trình liên quan commandline nó không nên búa xua
Framework: Từ này chọn về tối thiểu là 4.7.2 vày nó hoàn toàn có thể làm việc tốt với Machine Learning, sản phẩm công nghệ của Tui gồm 4.8 máy bạn cài vào cũng có nên rất có thể dùng 4.8
Sau đó bấm nút “Create” để chế tác Project. Bạn xin chào quả đât như bên dưới, hình tượng Icon cũng có khác chút đỉnh, túm lại chả có gì biến đổi lắm. Học tập lập trình chỉ việc nắm giỏi nền tảng thì khi chạm mặt cái bắt đầu ta dễ xoay sở.

Trong những khóa về C# Tui được bố trí theo hướng dẫn cụ thể từ cơ bạn dạng tới nâng cao, chúng ta chưa rành về lập trình hoàn toàn có thể theo học máy tự 3 khóa sau:
1) C# cơ bản: https://unica.vn/toan-tap-ngon-ngu-lap-trinh-c?aff=119292) C# nâng cao: https://unica.vn/lap-trinh-winform-voi-c-10-ung-dung?aff=119293) Tăng tốc xây dựng với LINQ: https://unica.vn/lap-trinh-linq-toan-tap?aff=11929
Giờ chạy phần mềm lên (nhấn F5) hoặc bấm nút có chữ Start trên thanh công cụ

Chúc bạn thành công, sắp tới bạn đã hiểu cách thức Tải, sở hữu đặt, và áp dụng Visual Studio 2022 rồi
bài học tới Tui sẽ gợi ý bạn cách thức viết 1 phần mềm Machine learning bé tẹo vào Visual Studio 2022 với thư viện ML.NET như thế nào.














