chuyenly.edu.vn – Vũ Thành Lâm – bắt đầu Code 2005 Freelancer trường đoản cú 2006 với hàng ngàn dự án lớn bé dại cho nước ngoài và sản phẩm trăm dự án web cho Việt Nam.
Bạn đang xem: Cách dùng thẻ div trong html
SEO thành công không hề ít dự án lớn, độ cạnh tranh cao. Mod (Moderator) và Admin (Administraror) của nhiều diễn bọn về SEO cùng CODE web MMO tại Việt NamDạy Lập trình xây cất Web cùng SEO Miễn mức giá 15++ Năm (Từ 2006 mang lại Nay)
Trang chủ trình làng Dịch vụ thiết kế website buổi tối ưu Website bài viết chuẩn SEO Viết bài cho cửa hàng chúng tôi Landing Page Miễn Phí dự án công trình đã triển khai Học HTML, CSS học PHP MySQL học tập WordPress thủ pháp SEO kiếm tiền Online marketing Online cuộc sống thường ngày Key Trends SEO Liên hệ Thẻ span cùng thẻ div trong HTML
4.1/5 - (7 bình chọn)
Thẻ
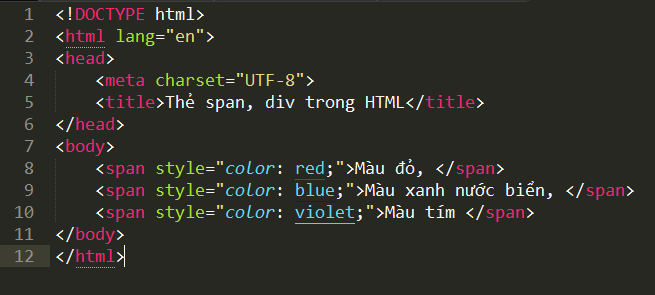
Thẻ là thẻ khá đặc biệt quan trọng trong HTML, theo mặc định thì thẻ được cung cấp đoạn văn dẫu vậy không làm thay đổi thuộc tính cũng giống như hiển thị của đoạn văn đó. Bởi vậy chúng được call là thẻ trung tính vào HTML. Sự chuyển đổi của chúng chỉ được chuyển đổi khi chúng ta tác cồn chúng bởi CSS. Một điều đặc biệt nữa là thẻ là 1 trong thẻ inlineĐiểm mạnh mẽ của thẻ này đó là tính hóa học trung tính của chúng. Nó chỉ bị biến hóa khi chúng ta tác động bằng CSS. Tôi đang lấy ví dụ nỗ lực này.

Kết quả là:

Thẻ div
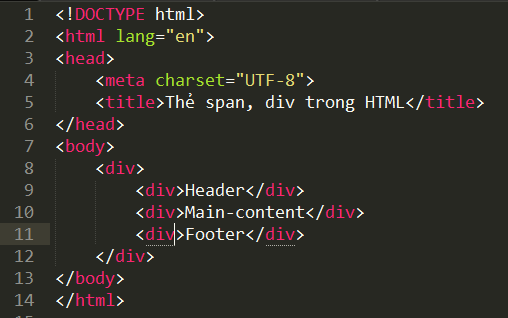
Không y hệt như thẻ được dùng cho các thành phần nội tuyến, thẻ
được sử dụng để khái niệm một khu vực trong website của bạn. Không quan trọng đặc biệt như thẻ ,



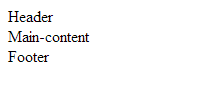
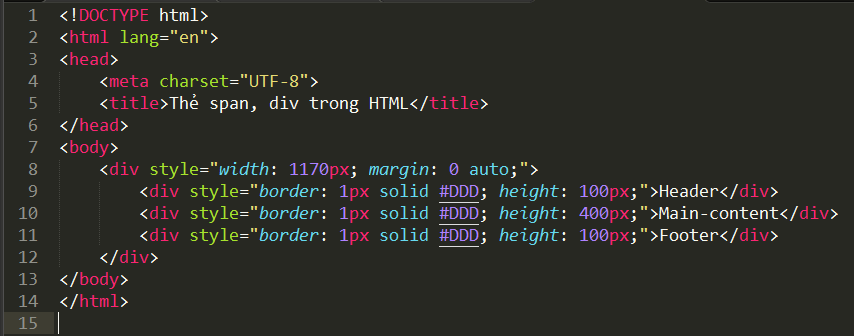
Kết quả:

Chỉ một vài cái code thôi bọn họ đã đổi khác chúng thành những layout ngăn cách nhau một bí quyết rất cụ thể và khoa học cần không nào. Tiếp đây chắc các bạn cũng thắc mắc là dịp thì tôi bảo là thẻ block, thời gian thì thẻ inline. Vậy block là gì? Inline là gì?
Block với Inline là hai tư tưởng cơ phiên bản nhưng rất quan trọng đặc biệt khi các bạn bắt tay vào thi công website. Số đông các thành phần nằm trong HTML đầy đủ thuộc block hoặc inline.
Xem thêm: Psd Là Gì? Cách Dùng Psd Trong Photoshop Cs6 Online Cơ Bản Hướng Dẫn Sử Dụng Photoshop Cho Người Mới
Block là thuật ngữ chỉ chung các thẻ HTML có tác dụng tạo ra một khối và khối này vẫn hiển thị mở mỗi dòng lẻ tẻ và trong HTML có một vài thẻ block như: , , , .
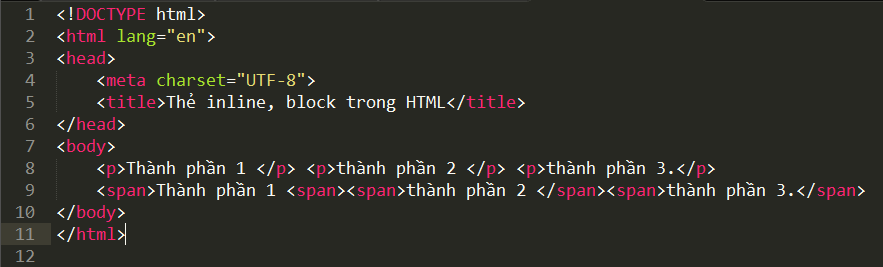
Inline là thuật ngữ chỉ chung các thẻ HTML nhưng khi khai báo vào câu chữ thì nó đã vẫn nằm tầm thường một dòng với những thẻ khác trong văn bản. Khi ý muốn gộp những thẻ inline lại cùng nhau ta cần sử dụng thẻ mà chúng ta vừa nghiên cứu ở trên. Một trong những thẻ inline như: , , , ,

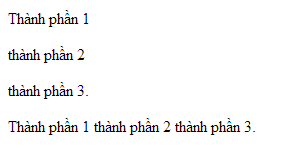
Kết trái là:

Các chúng ta thấy sự khác biệt chưa nào, tôi viết bọn chúng trên thuộc một cái nhưng lúc hiển thị ra phía bên ngoài trình coi sóc thì nó lại hiển thị khác nhau. Đó là sự khác nhau giữa thẻ block và inline đó, hơi hay đề nghị không nào. Các bạn hãy nỗ lực vững đặc thù của từng thẻ này để áp dụng cho đúng nhé.
Qua bài xích này bản thân đã giải thích cho chúng ta thuật ngữ cầm cố nào là thẻ inline, thẻ block vào HTML vì chưng thuật ngữ này rất hay được dùng, và điển hình cho nhì thẻ đặc biệt đó là thẻ cùng thẻ
. Mình đã và đang hướng dẫn cụ thể qua những ví dụ rồi. Các bạn cố nuốm xem kỹ cùng học theo nhé. Chúc chúng ta thành công!














